You probably know that WordPress is one of the most popular CMS in the world. WordPress powers nearly 43 percent of all websites. Websites like Vogue, Sony Music, The Walt Disney Company, Rolling Stone, Capgemini, and many more websites are built on WordPress. After all these examples, do you still have the nagging question in your mind, “Can your WordPress website handle heavy traffic?”
The straightforward answer is “Yes Sir/Ma’am !”. WordPress is capable of handling heavy traffic and has no limit (to infinity and beyond traffic 🚀). But there are other factors that might break your site during heavy traffic.
Let’s explore the factors affecting site speed and build a WordPress website that is well equipped for heavy traffic.
Selecting the Right Host for Your Website
Selecting a good hosting provider plays a key role in managing a high traffic WordPress website. But, it can be a trivial task too! Just make sure the hosting provider offers the following:
- Exceptional customer support – Select a tech-savvy hosting service that provides friendly, reliable, 24/7 customer service.
- Monitoring feature – Monitoring server resources can help in maintaining website status and health. You can analyze and track traffic stats, slow pages, DB queries and much more.
- Bot protection – “Your competitors might not always play a fair game”. There is a high possibility that your competitor or attacker might send bot traffic to your website. A good hosting blocks the bots before they harm your website or server resources.
- Added WordPress features – There are some hosting services that provide added features exclusively for websites built on WordPress, lucky you!
Types of Web-Hosting
Yes, you heard it right. The type of web-hosting and hosting provider you choose has a direct correlation to your website and its traffic management. So, the step will be selecting the required hosting plan for your WordPress site. There are many different types of hosting plans, but for now you just need to know about the four major types of web hosting:
- Shared web hosting is an entry-level hosting. Hundreds and thousands of different websites share a single server, and its resources. If your website gets more than 25k web-surfers 🏄♂️ monthly, then maybe you should look for more hosting options to get best speed and performance!
- VPS a.k.a Virtual Private Server Hosting gives root access and dedicated resources to users. This hosting requires a little technical knowledge for setup and maintenance.
- Managed WordPress Hosting provides you with host of tools and functions for your WordPress website. It is specifically designed for WordPress speed optimization and security.
- Cloud Hosting distributes the resources across multiple servers and locations to deliver peak performance. This hosting is easily able to withstand traffic spikes of any size. It is quite costly when compared to other hosting services.
Spend time to find out which hosting is most suitable for your project. Ideally, the hosting you are choosing should have resources for daily use and room for unexpected traffic spikes. Selecting a good host can be helpful in avoiding any complications in the future.
Choosing the Right Theme
“Less is more” when it comes to WordPress themes. Every element or added feature we see in a theme has some consequences on the overall performance of the website. So selecting a theme with the essential features you need is very important. Or you can also select a feature-rich WordPress theme and disable the features that are not in use.
Few key points to keep in mind before selecting a theme
- Select a theme that has an optimized code. This helps to add or remove any features in the future (don’t worry about the coding part my friend, we have great articles lined up for non-coders).
- Make sure the theme’s code meets the World Wide Web Consortium (W3C) standards.
- Not all WordPress themes work seamlessly with all browsers and other devices.
Selecting a theme that is compatible across all browsers and devices is important and can be quite helpful when you are driving in high traffic to your WordPress site from all over the world.
Go for a theme that covers the essential requirements of your website and remember that you can tweak your site or add extra functionality to your site later with plugins.
To speed up your selection process, may I suggest few themes, optimized to speed up WordPress site without sacrificing design. Mind you, these are free and open-source WordPress themes: GeneratePress and Astra.
Adding the Necessary Plugins and Removing the Unnecessary Ones
“Less is more” is a phrase that fits for Plugins as well. WordPress offers the flexibility to use pre-coded plugins or create one by yourself. There are thousands of plugins in the WordPress directory, covering almost every feature for any type of website.
What are plugins?
WordPress plugins are bits of prepacked code made by developers in the WordPress community. You can easily plug in these codes to your website. Plugins are a great tool to enhance the features and functionality of a website.
Everyone would love to have a feature-filled website, but the ultimate and unfortunate truth is, more plugins means more code, and more code means slower loads. So use plugins where there is a “must have” situation and avoid them in a “nice to have” situation.
There are also “do it all” plugins, or as I would like to call em “Swiss army knife plugins”, these type of plugins are filled with functionality and lines of code. Incorporating these kinds of plugins might slow down your high traffic WordPress website.
Few key points to keep in mind before using plugins:
- Choose a well-coded plugin.
- Turn off plugins that are not in use.
- Use the necessary plugins and avoid unnecessary ones.
- Delete unused plugins.
You can learn more about themes and plugins from our previous article: WordPress Themes and Plugins — All You Need to Know!
Image Optimization
It is a widely known fact that people retain visual information for a longer duration. Also, when publishing long-form content, it becomes imperative to have visual breaks. Agree?
And what better way to please your readers than provide a soothing yet informative image? But, mind you, an image can become a major hurdle between you and your website traffic. You ask how, what, and why.
Because images, if not optimized can pose a load on your website, thus, slowing it down. And when the traffic comes, may the force be with you!
So, we know having images helps create a visually appealing experience, but just how exactly can we optimize images for a high-traffic WordPress website?
Selecting the Correct Image Format
There are different types of images based on formatting. They are png, jpeg, webp, and svg. Each format serves its own purposes. Let’s discuss them in detail:
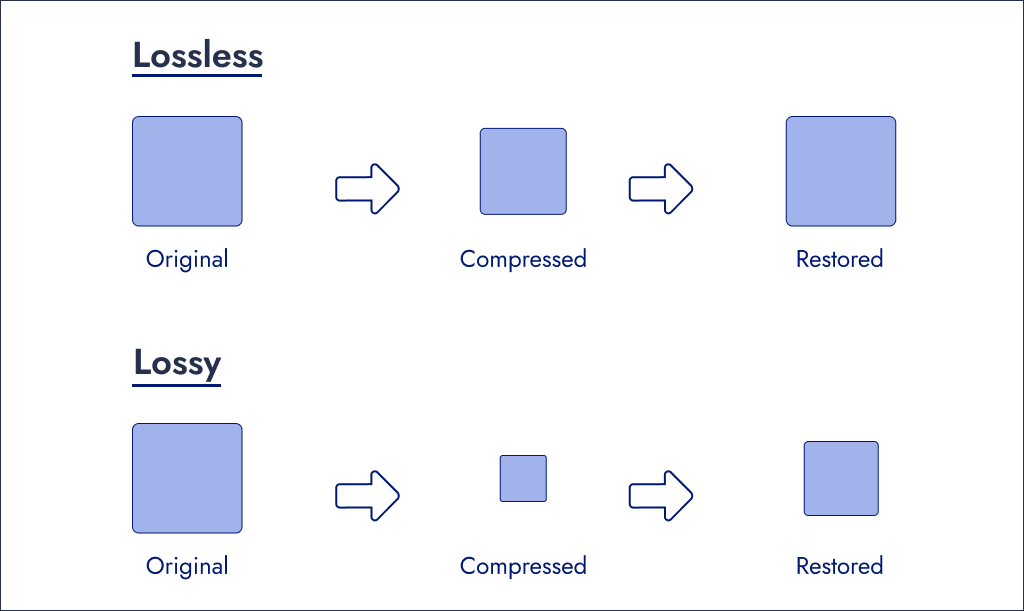
PNG – uses lossless compression, and produces cent percent quality. These are mainly used by businesses that sell luxury products. We should use high-quality images when we sell a $1000 watch, obviously😉.
JPEG – uses lossy and lossless compression. We can adjust the quality with respect to file size. This is one of the most commonly used format on websites.
WebP – this is a modern image format that provides superior lossless and lossy compression for images on the web. WebP is a game changer for website optimization. It provides good quality pictures in small file sizes. Since WebP is a comparatively new format, few browsers can’t read it. Browsers are slowly starting to adopt this format.
SVG – Scalable Vector Graphics (SVG) is a web-friendly vector file format. As opposed to pixel-based raster files like JPEGs, vector files store images via mathematical formulas based on points and lines on a grid. SVG provides two-dimensional lossless vector graphics. SVG is different from PNG, JPEG, and WebP, we cannot recreate complex three-dimensional images using svg.

There are a lot of tools for image optimization, which makes image optimization one of the easiest things to speed up your website. There are many methods, tools, plugins, and third-party apps that can be used to optimize images. But as we read before, it is recommended not to use plugins for easy tasks like image optimization.
Use Lazy Loading for Images 😴
Normally, the browser’s time is spent requesting and rendering the images present on the site. Lazy loading helps to reduce this process by loading certain parts of the website and images that are present at the top first, and images that are present at the bottom of the site later.
The rendering of the images that are present at the bottom starts only when the user starts to scroll or when the user reaches a certain part of the site. This method is used by almost every website that generates high traffic. This helps in better SEO, higher conversion rate, and improved user experience.
Learn to Use Caching Like a Pro
Caching is an efficient way to optimize your WordPress site. But before you can start using caching plugins, it is essential to know what caching is.
What is Caching?
Caching is the process of storing copies of files in a cache/or temporary storage location so that they can be accessed more quickly. Technically, a cache is any temporary storage location for copies of files or data.
Fun fact: Cache which is pronounced as “ka shay or kash”. It was derived from the French root verb – cacher, which means “to hide something/anything stored in a hidden place”. Later cache was adopted to the English dictionary, which gives the meaning (in computing terms) “to store data”.
In simple terms, caching stores the static copy of HTML, JavaScript, and CSS files to disk or RAM. So, that the website can retrieve the static copy of the files stored and load the site faster.
Start using Content Delivery Network (CDN)
CDN is an abbreviation for Content Delivery Network. A CDN is similar to a caching plugin. CDN stores static copies of your site on various servers around the globe🌍. When a visitor visits your website (technically called a request), the request would be served via CDN from a server that is geographically closer to them, hence loading it faster.
WPWhiteBoard uses Cloudflare CDN. Cloudflare CDN covers 190+ cities across 90+ countries. It makes any website, web app and API faster and safer. Cloudflare’s Automatic Platform Optimization (APO) plugin claims that it could speed up your site by 300%. Since the claims are so big, I think it’s worthy to give it a shot (not a paid sponsorship, but now that I have mentioned this, I think they should!😂).
You can learn more about CDN from our previous article: Choosing between Self vs Managed WordPress hosting: Detailed Comparison and Insights
Conclusion
Do you remember the time when Iron man built his MARK I suit? Then slowly improved it and added small changes, to build the ultimate suit of all time the MARK LXXXV. It should have been an overwhelming experience right? It’s going to be the same when you build your website with WordPress and equip all the features to handle heavy traffic smoothly.
Having a fast site boosts your website, improves crawlability (a search engine’s ability to crawl, access, and scan the content on a webpage) for search engines, and ensures great user experience. What are you waiting for? Grab your tools, it’s time to improve the slowpoke site to a swift one using these optimization changes!


No responses / comments so far.