You must think I’m exaggerating much, but the fact is that visitors are always looking for something that stands out.
A landing page attracts visitors and creates an impression that checks the utmost standards of user experience, interface, and overall user journey.
Creating a website is much more than just creating a few web pages, it’s about creating a digital avenue for your brand. And what forms the most important part of a website: Landing Pages.
You must be wondering what’s the importance of landing pages on a website. A website is a collection of pages, but landing pages are thought, crafted, and positioned with one and only one aim: Conversion.
In this tutorial, we’ll go through the process which will take you through how to create a landing page in WordPress. Let’s start on…
How to Build a Landing Page in WordPress
There are 2 ways in which you can make an attractive landing page in WordPress: with a plugin and without a plugin. Both options offer a lot of flexibility and design options to create a page that actively engages the audience and leads to maximum conversions.
Now, let’s…
Create a Landing Page in WordPress with a Plugin
Step 1: Choose a Landing Page Builder Plugin
When creating a landing page in WordPress, the first step is to choose a landing page builder plugin that enables you to unleash your creativity and also provides you with a plethora of pre-designed templates to choose from. For this, I recommend these plugins: Otter, LightStart, Landing Page Builder, Visual Composer, SeedProd, ConvertKit.

In the above choices, a few come as a drag-and-drop builder to make this process easy and quick, especially for those who don’t know much about how to create a landing page in WordPress. For those with little to no coding experience, this is the best option. So, if you don’t want to put too much effort and just want to start with landing page building for your WordPress website.
Step 2: Install and Activate Your Plugin
Go to your WordPress dashboard, navigate to plugins, and then click on the “Add New” button. Type in the name of the plugin or you can also type in what you want. In this case, you can type in the landing page and you’ll see the results. Take your pick, click “Install”, and once the installation is complete, click on “Activate”.

Step 3: Start building Your Landing Page
After activating the plugin, you can start your landing page building. You can either start from scratch or select a pre-designed template and start adding information about your product, service, or brand.
Step 4: Choose a Template or Start from Scratch
Once you create a new page, and decide whether to start from scratch or take a pre-designed template. Then all you need to do is design it as per your brand strategy, showcasing it the best way possible and making sure it does the job of not only converting visitors but also providing an experience that turns them into fans, brand advocates!
If you choose to start from scratch, you can use the drag-and-drop interface, different types of blocks, etc. WordPress gives you great features and functionality to create a landing page in WordPress that you want, that you imagine!
Step 5: Customize Your Landing Page
Once you’ve chosen a template or started from scratch, you can customize your landing page to match your brand and the specific goals of your landing page. This includes editing the text, changing the colors and fonts, and adding images and videos.
You can add and customize different elements of the landing page, such as images, text, videos, buttons, and forms. You can also make use of WordPress Patterns to add beautifully designed ready-to-use layouts to build your landing page.
One of the most integral parts of a landing page is to optimize it and build it in such a way that it includes a clear and direct CTA (call-to-action). This ensures the page loads quickly and directs visitors to the information that is crucial to convert them.
Step 6: Preview and Publish Your Landing Page
Once you’ve created and customized the landing page of your WordPress website, make sure that everything looks great and functions as desired. You can do this by clicking on the “Preview” button. When satisfied, you can make the page live on your website by publishing it. For this click on the “Publish” button and you’re all set!

You can then promote your landing page using social media, email marketing, or paid advertising.
This right here is how to build a landing page in WordPress with a plugin. Now, let’s get on with a much more immersive and creative way to build a landing page in WordPress.
Create a Landing Page in WordPress Without a Plugin
Time needed: 2 minutes
Follow these simple steps to Create a landing page in WordPress without a Plugin –
- Create a New Page
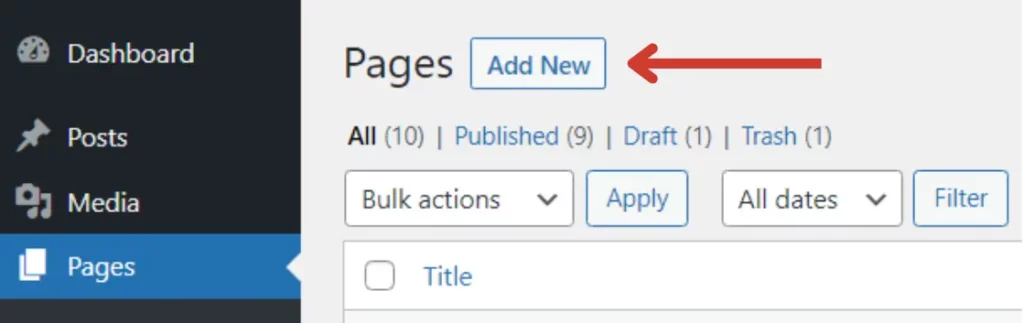
If you plan to create a landing page in WordPress without a plugin, then you can start by first creating a new page. To do this navigate to “Pages” and click on the “Add New” button. This will lead you to a new page which you can start customizing and landing page building.

- Choose a Template or Start from Scratch
Once you’ve created a new page, you can either start creating your landing page from scratch or choose a template that you can edit as per your needs and wants. If you decide to start from scratch, you will need some knowledge of HTML and CSS to add the flowery, animating tidbits, but, those with little to nil knowledge can leverage the power of blocks!
The block editor holds everything you need to create an amazing landing page. You can also make use of WordPress Patterns to add beautifully designed ready-to-use layouts to build your landing page.
Alternatively, you can also use a free landing page template from a site like FreeHTML5.co, etc. You can download templates, which are easy to upload on your WordPress website and are customizable with the classic editor. - Customize Your Landing Page
Once you’ve chosen a template or started from scratch, customize your landing page to make sure that it addresses all important information that will instill confidence and lead to increased conversions.
This includes editing the text, adding images and videos, and changing the colors and fonts. And of course, the CTA to make sure it directs to the desired page (if any) or section.
- Add a Contact Form
If you wish to collect information from the landing page itself, you can use a plugin like Contact Form 7, which allows you to create custom forms that visitors can fill out. You can also lead visitors to specific pages or contact us page. The choice is all yours!
- Optimize Your Landing Page
One of the major things to keep in mind when creating a landing page is to use catchy and pulling content throughout, along with supportive images, videos, information, etc. A strong call-to-action (CTA), social proof like testimonials or customer reviews, case studies, etc.
Make sure the landing page is quick to load, functions well, and is cross-platform friendly!
- Preview and Publish
Once you’ve created and customized the landing page of your WordPress website, make sure that everything looks great and functions as desired. You can do this by clicking on the “Preview” button. When satisfied, you can make the page live on your website by publishing it. For this click on the “Publish” button and you’re all set!
You can then promote your landing page using social media, email marketing, or paid advertising.
Importance of Landing Pages
If you think your WordPress website in itself is enough to create a brand impression and generate leads, well, you’re not wrong…but not right either. Landing pages are targeted pages, created with the goal of making a visitor or user complete an action. Be it taking user attention, their contact information, or making them purchase a product/service, etc.
Here are some reasons why landing pages are so important and effective:
1) Lead Generation
The primary goal of establishing a landing page is to educate visitors about what you’re offering, gain user attention, and collect details about them so that your sales staff may convert them from prospects to customers.
2) Collect Demographic Data
Landing pages are designed to entice visitors to fill out a lead form. This includes personal and demographic information, such as name, email address, phone number, location, organization, and so on, allowing your marketing and sales staff to gain vital client data.
3) Identify User Behaviour
Landing pages offer a major benefit: you can track and analyze all data to understand how engaged prospective customers are, what’s working, and what isn’t. Additionally, you can understand which of your offerings’ prospects seem to like most. You can also learn key insights on creating a landing page experience that ensures retention and maximizes conversions.
4) A/B Testing and Optimization
A significant advantage of landing pages is that all data can be collected and analyzed to assist you understand how engaged prospective consumers are, what works, and what doesn’t. This also enables you to determine what products/services are prospects inclined to, preferences, etc. This can help you make and position the product/service that performs amazingly in the market.
5) Focus on the Form
The basic purpose of landing pages is to have visitors fill out a lead form. It is all about building an experience that attracts visitors and makes them want to take action and become a customer!
Conclusion
I hope there’s no confusion between a page and a landing page on a website. Both are an integral part of a website but serve very different purposes.
A landing page is a web page designed to convert visitors into leads or customers. It’s crucial for any online business looking to generate leads, promote a product or service, or grow its email list.
Creating a landing page in WordPress is essential for any online business. To generate leads, promote a product or service, or grow its email list, a compelling landing page is key. Now that you know about its importance, why don’t you get started with creating a landing page that sells and converts!
FAQs
A landing page in WordPress is a web page designed with the goal of converting visitors into leads or customers. It is typically used as a destination for online marketing campaigns and includes focused content, a clear call-to-action, and minimal distractions. The landing page used is to capture user information, such as email addresses, contact information, etc. It is an effective tool for driving conversions and achieving specific business objectives.
A website is a collection of interconnected web pages that serve as an online presence for a person, organization, or business. It contains multiple pages like home, about, services, products, blog, and contact pages. Its purpose is to provide comprehensive information, serve as a hub for various activities, and represent the overall brand or entity.
On the other hand, a landing page is created with a specific goal in mind, such as generating leads or driving conversions. It is designed to capture visitors’ attention, deliver focused messaging, and prompt them to take a particular action. Unlike a website, a landing page is optimized, with minimal distractions, tailored content, and a clear call-to-action, aiming to maximize conversion rates for a specific marketing campaign or objective.
The landing page includes various benefits like Increased conversion rates, Targeted messaging, Improved lead generation, Enhanced user experience, Data, and Insights.


I’ve been using a plugin to create my landing pages, but I’m interested in trying the method you mentioned WITHOUT a plugin.
One question I have is, how do I ensure that my landing page is optimized for mobile devices? Are there any specific design considerations I should keep in mind?
Hi Quentin!
Optimizing a landing page for mobile devices in WordPress will vary on whether you’re custom building it with coding or using Gutenberg. Here are some design considerations for optimizing a landing page for mobile devices in WordPress (if you’re coding your way through!):