Visuals are powerful💥, aren’t they?
As a consumer of content, don’t you find it refreshing when there are graphics or illustrations among long pieces of text? Between dense pieces of words and visual elements, don’t you recall the latter better?
Today, dynamic and engaging videos are more popular than static images. They effectively convey information and data all while enthralling the viewer. Videos are used in a wide range of areas, with 63% of them being used on websites and social media.
Looking for a way to draw your audience in? Why not add more visual content to your website? In this article, I’ll tell you how to embed a video in your WordPress Website.
Embedding a video in WordPress
- Why embed a video in WordPress?
- 5 Ways to Embed a Video in a WordPress Website
- FAQs
Why embed a video in WordPress?
Visuals add value to your content and help people connect with what you have to say.
Studies conducted on Visual Learning uncovered that 65% of learners retained visual information with the highest efficiency.
Also, Vidyard’s report ‘State of Video’ revealed that over 80% of the participants believe that video as a form of content has become more important now than ever.
One way to provide a visually enriching experience to your viewers, is to embed interactive videos within your content. With this, you can ensure that the viewer is completely immersed in the topic you’re explaining. Embedding a video can not only increase your website’s visual appeal but also engage users, ultimately increasing the time they spend on your website.
Going Embed (pun); we will look at the many ways one can embed a video in a WordPress website.
5 Ways to embed a video in a WordPress Website
WordPress Auto-Embeds
This is the simplest way to embed a video in WordPress. You only need to follow one step – Copy the URL of the video you want to embed and paste it in the type box. WordPress automatically embeds it for you!
WordPress can auto-embed videos from most of the widely used platforms. Some of them include –
- YouTube
- TED
- Vimeo
- Animoto
- Dailymotion
- Spotify and more…..
Use Video Blocks
Here is another easy method to embed a video in WordPress, using blocks.
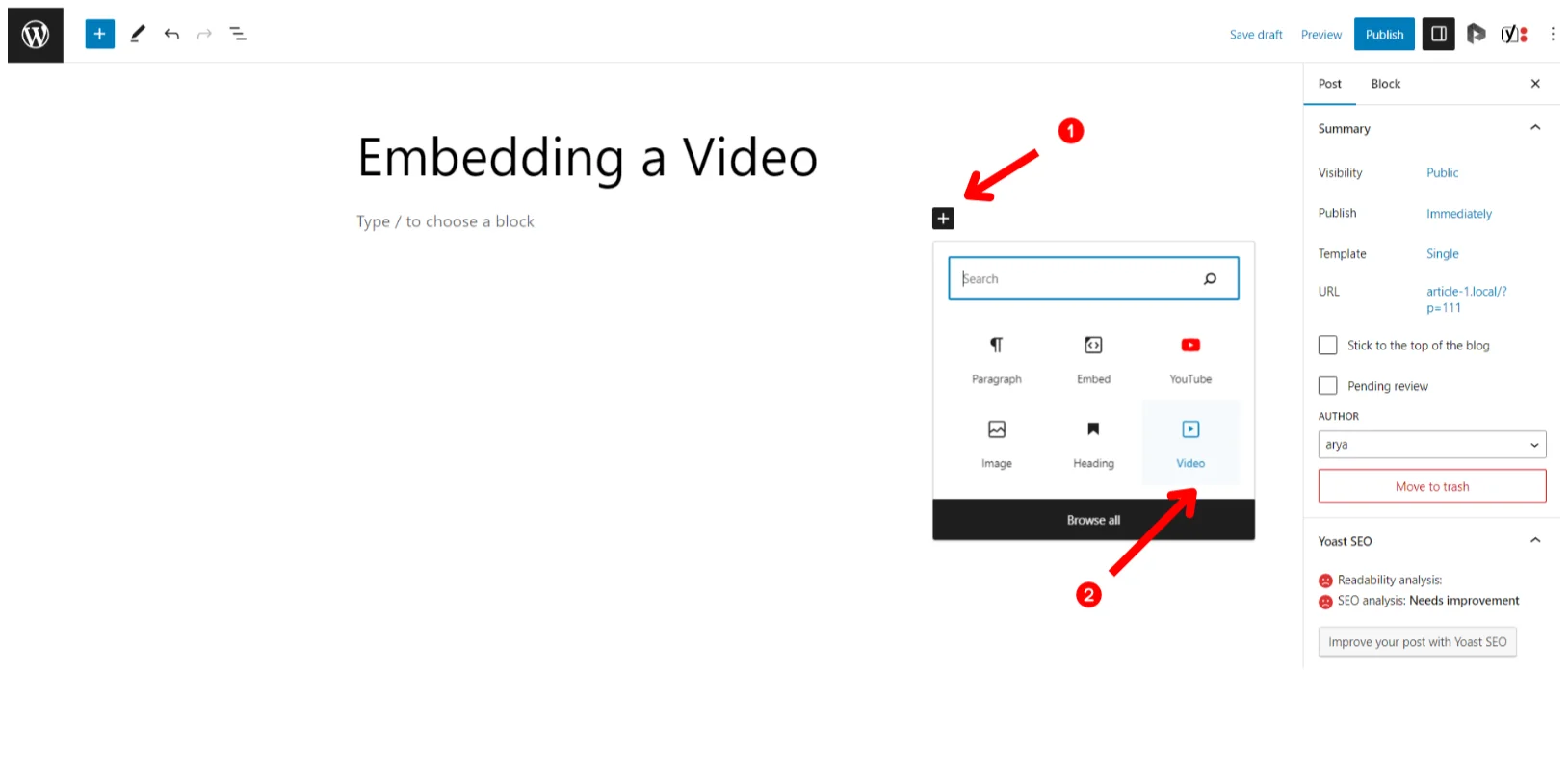
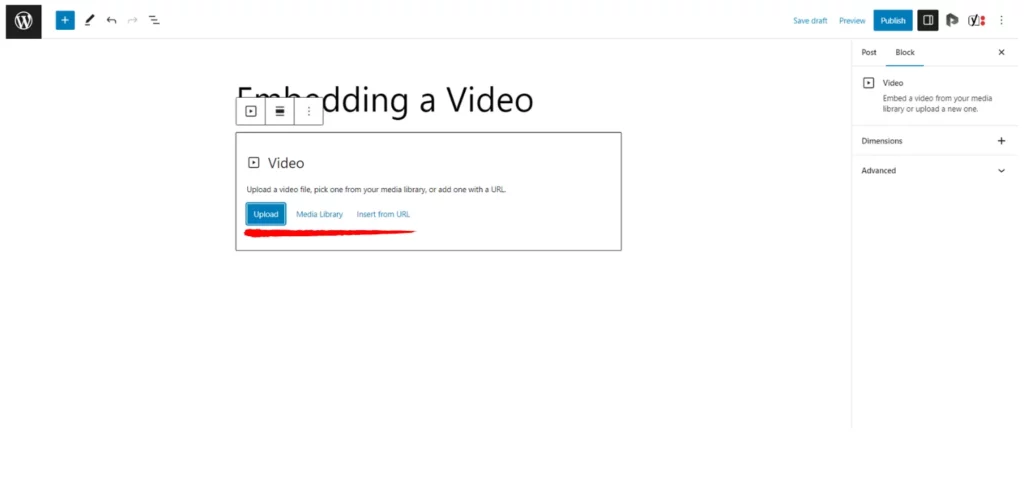
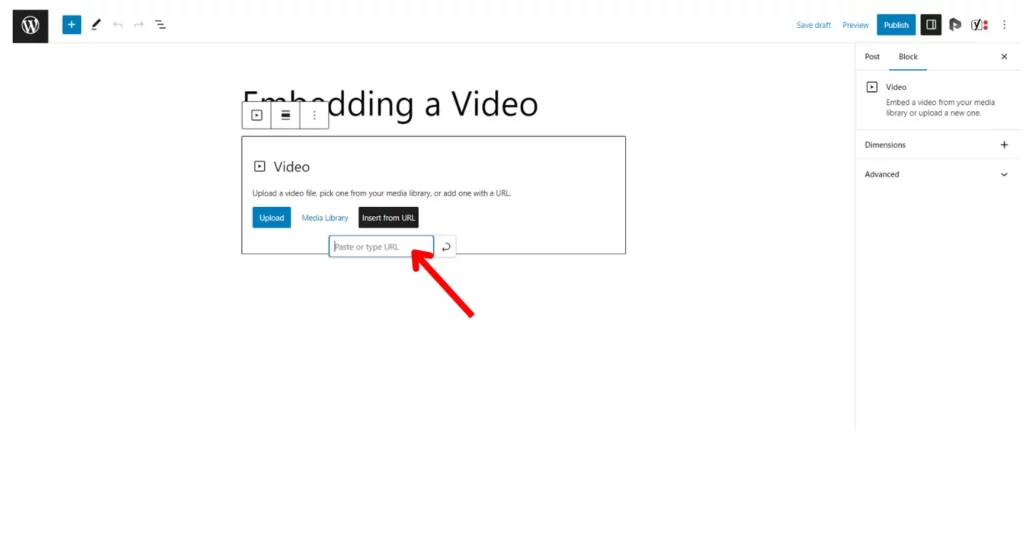
Click on the + icon on a page and choose the Video Block. Now, you have the option to Upload a Video, choose one from the Media Library or insert a URL.


- Upload a Video
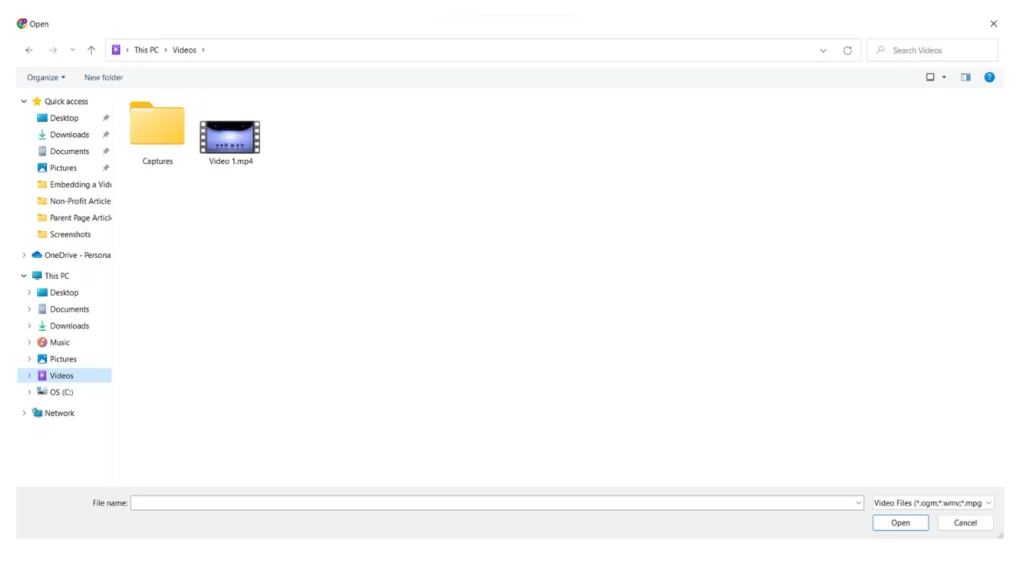
Click on Upload and select a file from your desktop.

- Media Library
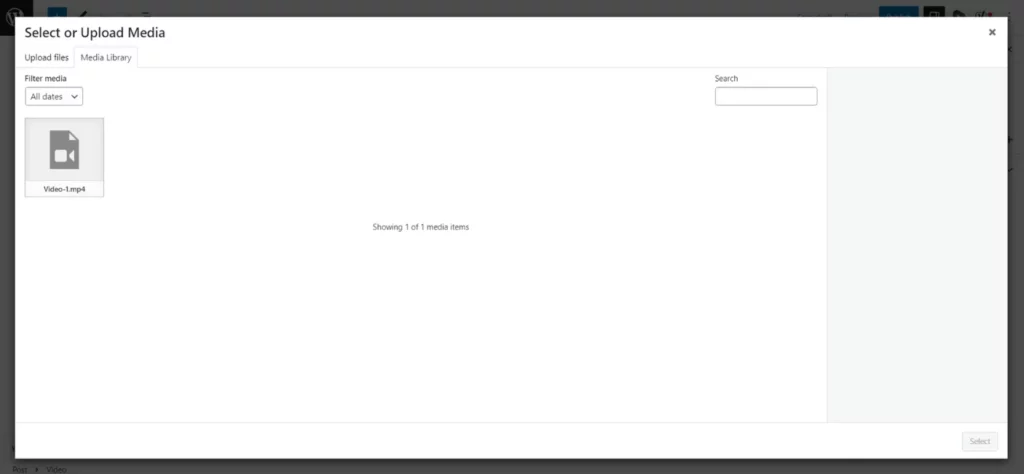
First, go to the dashboard, add your files in the Media Library and then choose them from the block as required.

Note – This isn’t the most optimal method as it involves uploading large files which are stored on a server and end up using a considerable amount of bandwidth.
Huge media files can slow your webpage down and an increased traffic flow could potentially cause the site to crash. It’s more convenient to upload your media to an online video uploading platform like YouTube or Vimeo and then embed their link in your website.
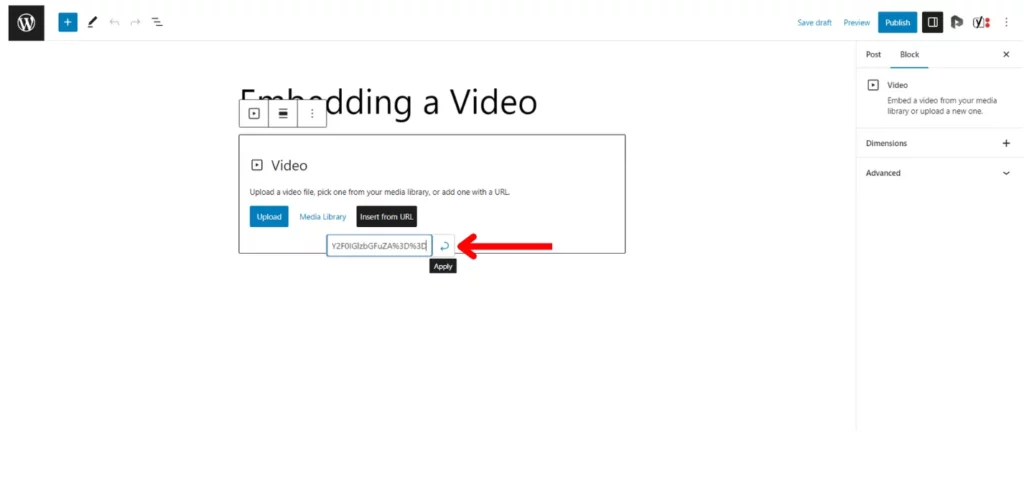
- Inserting a URL
Paste or enter a URL, i.e. the link of your video, in the type box and press enter.



Using Plugins to Embed a Video in WordPress
Although plugins usually improve functionality, in this scenario, the most direct and easy method is to use WordPress’ auto embed feature. But, if it does not work or if the file you’re trying to embed is not supported by WordPress, you can make use of plugins!
For the purpose of this article, I will be demonstrating the ARVE (Advanced Responsive Video Embedder) Plugin which uses a Shortcode to embed a video.
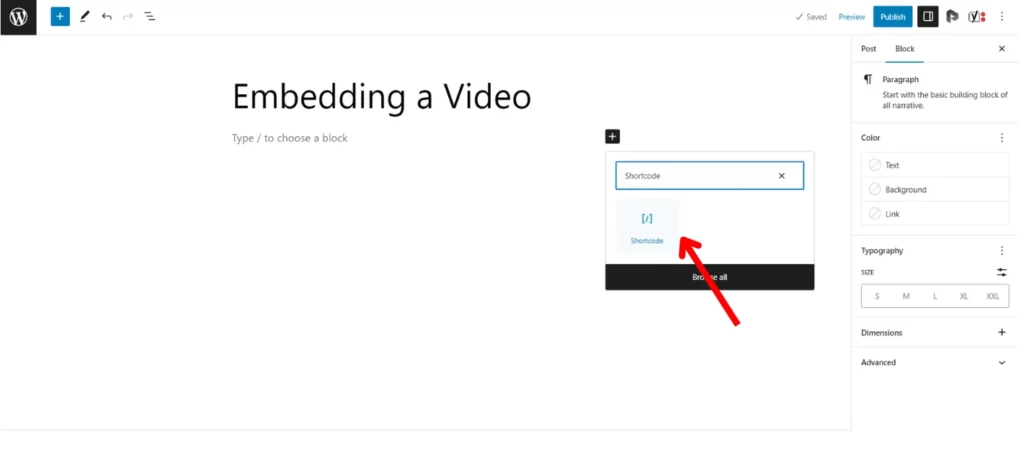
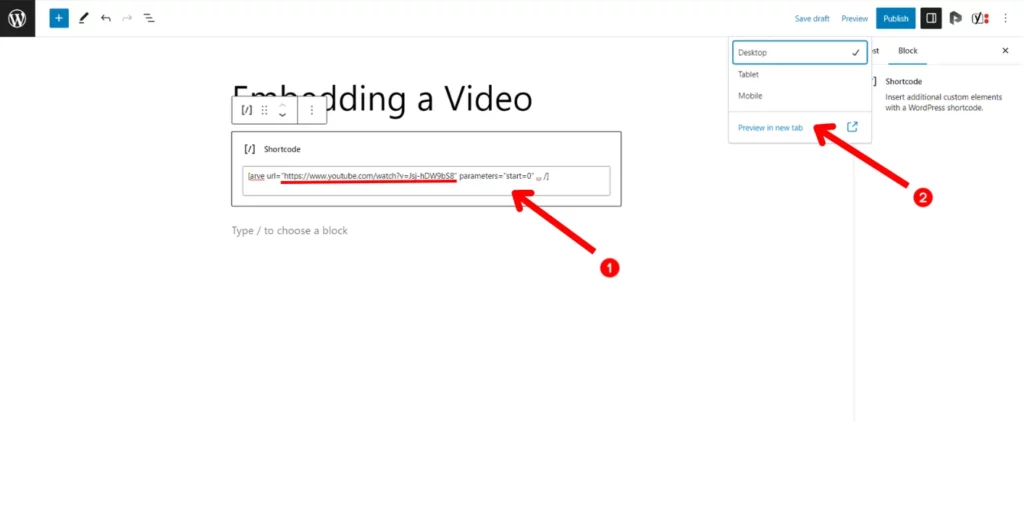
Step 1 – Install and activate the above Plugin. Choose the ‘Shortcode’ block in your page.

Step 2 – Paste the following code –
[arve url=”place video link here” parameters=”start=0″ … /]
Add the video’s link in the mentioned space. Save and preview/publish your draft and the video will be embedded.
You can customize the parameters in the short-code according to the time(in seconds) that you want the video to start.


Aside from this, there are a variety of plugins to pick from. You can try some of these – Wonder Video Embed, EmbedPress or Responsive Video Embed. Or, browse more from the WordPress Plugin library.
Embed Video Through Iframes in WordPress
An Iframe is short for inline frame, which is an HTML tag used to embed another page in a document. For this demonstration, let’s embed a YouTube video on WordPress –
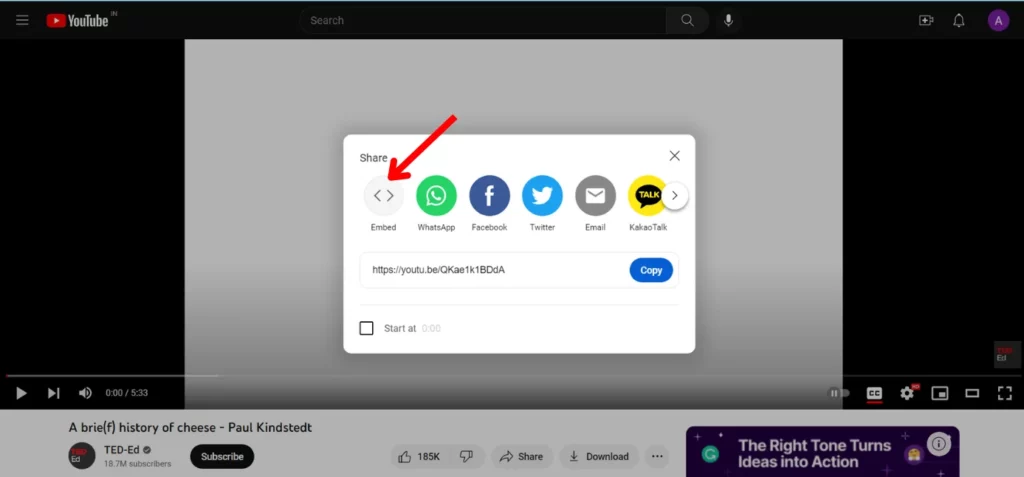
Step 1 – Click on the Share button below a YouTube video.
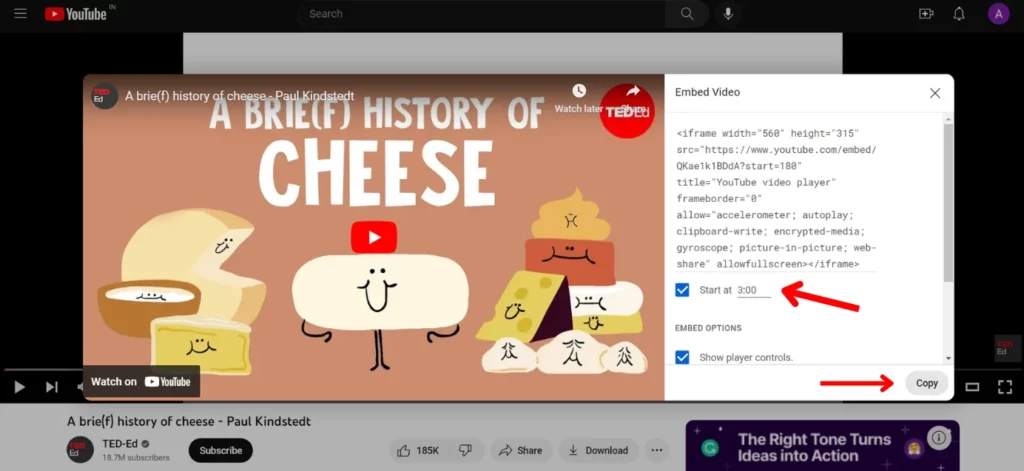
Step 2 – Select the Embed option and copy the given code. You can customize it further by choosing a start time.


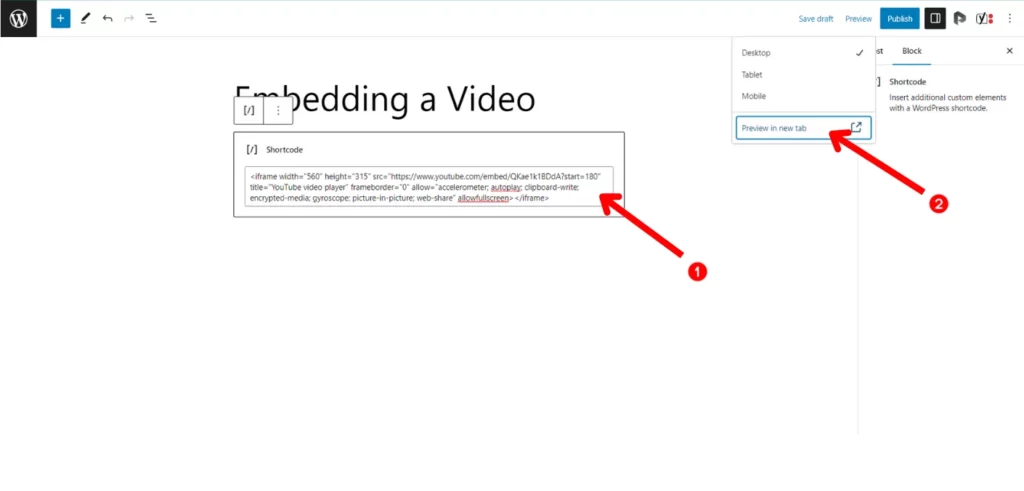
Step 3 – Select the ‘Shortcode’ block on your page in WordPress. Enter the copied code and save and preview/publish to view the changes.


The same can be achieved by pasting the code in a ‘Custom HTML’ block.
Sidebar embedding with Widgets
If you wish to embed a video to the sidebar, follow these steps –
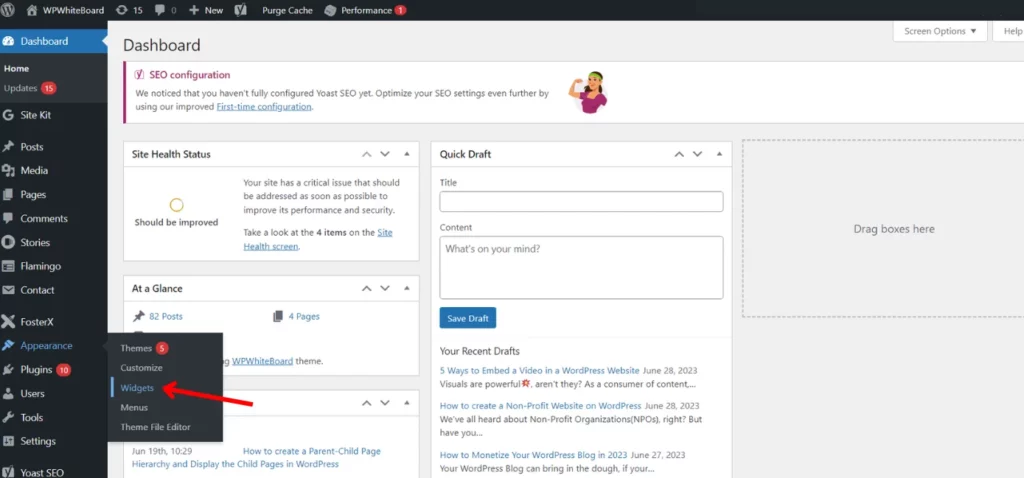
Step 1 – Navigate to the Appearance option on WordPress’ dashboard. Select Widgets from the drop-down bar.

Step 2 – Scroll Down till you see the Video option under the ‘Available Widgets’ section. Click on it, select Sidebar from the drop down bar and then ‘Add Widget’.
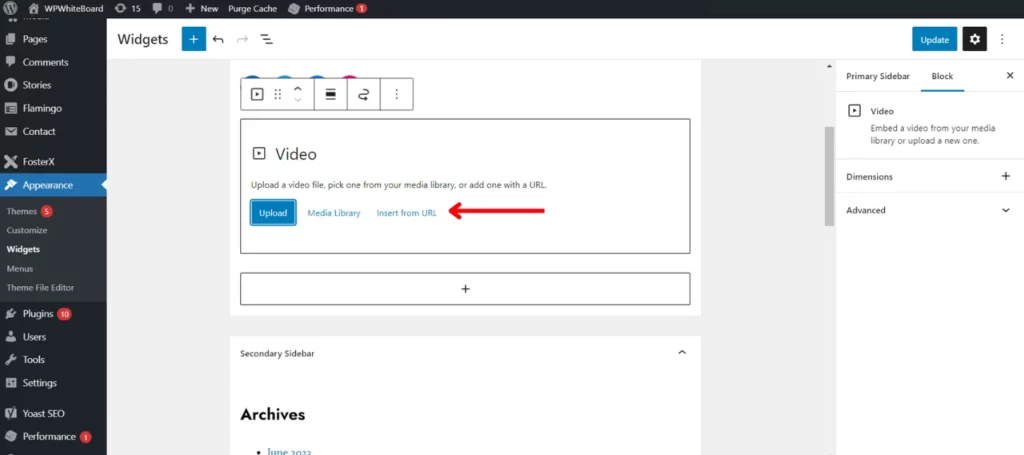
Step 3 – Scroll up to the Sidebar section of the page and you will view the added widget. Enter a suitable Title and click on ‘Add Video’.
Step 4 – You can either Upload files from your desktop, choose from the Media Library or insert from URL.

Step 5 – Pick a method of your choice and click on Add to Widget. Next click on Save<Done. The changes will be reflected in your website.
There you have it, you have successfully embedded a video to your WordPress Website!
Summary ✨
I hope this thread didn’t go overhead and taught you how to embed a video on your web-spread. 🔥🕶 (hah)
All puns aside, we established that incorporating visuals in a website is an integral part for enhancing viewer interaction and popularity.
In this article, we have gone over the different methods one can use to elevate a website by embedding exciting visual content. Using this knowledge, you can build a website that captivates your viewers!
If you want to learn more about WordPress, and make use of its features and functionalities to create compelling digital experiences – read our ‘How To’ category articles and subscribe to WPWhiteBoard!
FAQ’s
There are a few different methods with which you embed a video in WordPress – the Auto-Embed feature, using Video Blocks, with the help of Plugins or through the Iframe method. You can try all of them out to see which one works best for you. The key to effectively troubleshoot a problem is to identify the specific issue that’s causing the problem.
You can show a video on your WordPress site by embedding one in your post. Read the above article for an in-depth guide on how to embed one in your WordPress Website.
WordPress accepts the following video formats – mp4, m4v, webm, ogv, wmv and flv.


No responses / comments so far.