Imagine finding yourself lost. How about a magical door to reach the places you’ve already visited? 🚪 In the world of WordPress, a custom 404 error page serves as a virtual doorway to guide users to other destinations on your website, when they gets lost.
A 404 error page happens when a user stumbles upon a broken link or attempts to access a page that doesn’t exist. It’s a common occurrence on the web, resulting from mistyped URLs, outdated links, or removed/relocated content. A 404 error can indeed be a frustrating experience for users, often leading to confusion, exit rate/bounce rate, etc.
A custom error page can give you the power to transform this page into an opportunity. A thoughtful and engaging 404 error page can redirect lost visitors to relevant content, engage them with your brand, or make them smile. Ultimately, enhancing their overall experience on your WordPress site.
Let’s delve into the fascinating realm of custom error pages in WordPress. Explore the importance of a 404 page, key elements to make it effective, and a step-by-step guide on how to make one for your website.
Creating a WordPress 404 error page
- Wait…What is an error page?
- 404 page, my website, do I need one?
- Okay, let’s create a custom 404 error page
- Tips to 404 success
What is a WordPress 404 page?
I am sure you have crafted your site very carefully, making sure every link goes to a specific page on your site. But, there is always a chance that a sneaky link is left out, and it turns out to be a 404 error page.
It is not just about left out links. A wrong URL or change in slug also leads to a 404 error page popping up on users’ browsers.
How would these errors occur?
Imagine you are a site administrator, and you have deleted out-of-date posts or posts that are no longer relevant. Other websites may have links to that specific post, this leads the users to a 404 error page.
Why do I need a custom WordPress 404 page?
If you are using WordPress as your CMS, the default WordPress 404 error page pops up according to the theme you have selected. When this happens, the user can hit the back button and go to the respective page. But, most users do not tend to waste their time hunting for information. They just close the tab and leave.
To avoid this, create a positive experience, and smoothly land the users back on your website, you need a custom WordPress 404 error page!
Creating a Custom WordPress 404 error page (for themes that do not support Full-site editing)
There are various ways to create a WordPress 404 error page, let’s explore each one in detail and create our Custom WordPress 404 error page.
Using your WordPress Theme’s 404.php
If you are comfortable editing php files then this is the right choice for you. Most themes (it is very rare to see a theme without their own custom 404 template file) come with a WordPress 404.php file, named as 404.php. WordPress automatically uses this file and displays the 404 error page to the user, if the url is not found or a Page Not found error occurs.
Remember to make the following changes in the child theme so that you won’t lose your work with theme updates.
Go to Appearance > Theme File Editor in the WordPress dashboard. Select your current theme’s child from the menu on the top right and click on the 404.php file.
Below is the simple structure of the 404.php file that comes with Twenty Twenty One theme. It has all the functions to display the header, sidebar, and footer, and the area for your message:
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
To create a custom, WordPress 404 error message, make changes within <h1>, <h2>, and <p>. You can also add other elements, like images or links, to any other pages of your website using other php functions.
Creating a custom error 404 page for WordPress (for themes that do not include a 404.php)
So there are themes that do not provide the template file named 404.php (very few). If that’s the case then you can copy the Twenty Twenty One theme’s 404.php file. The Twenty Twenty One theme will adopt the style of the current theme because it calls the header and footer of the current theme. Saving you a great deal of time, all you have to do is just edit the contents.
To use the 404.php template file from the WordPress Twenty Twenty One Theme:
- Copy the file /wp-content/themes/twentytwentyone/404.php into the directory of your current theme.
- Then, as described in the previous section, edit the error message to present your desired error message.
Creating WordPress 404 error page using the WordPress full site editor
Creating a custom 404 page becomes a breeze if you are using a full site editing theme.

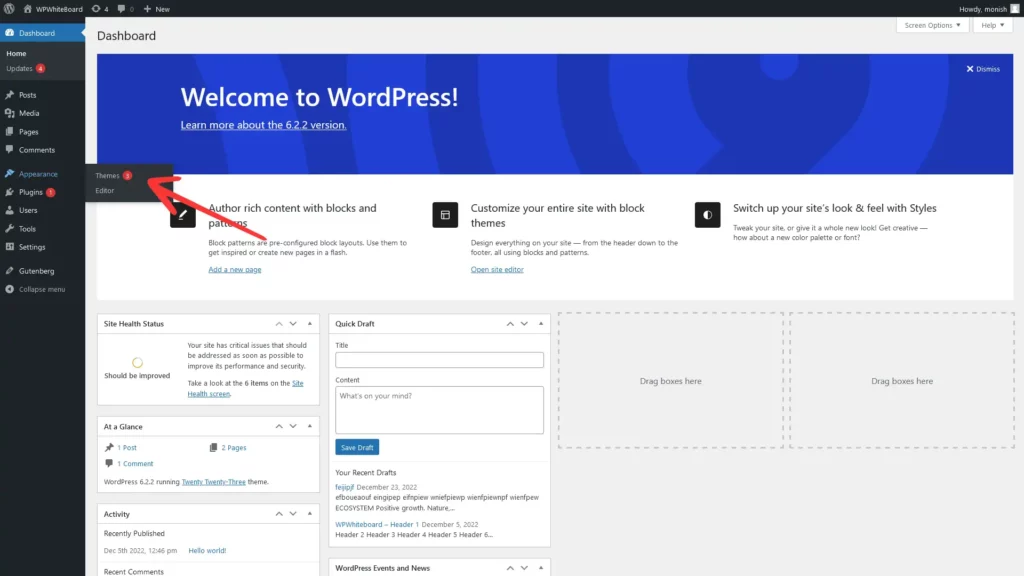
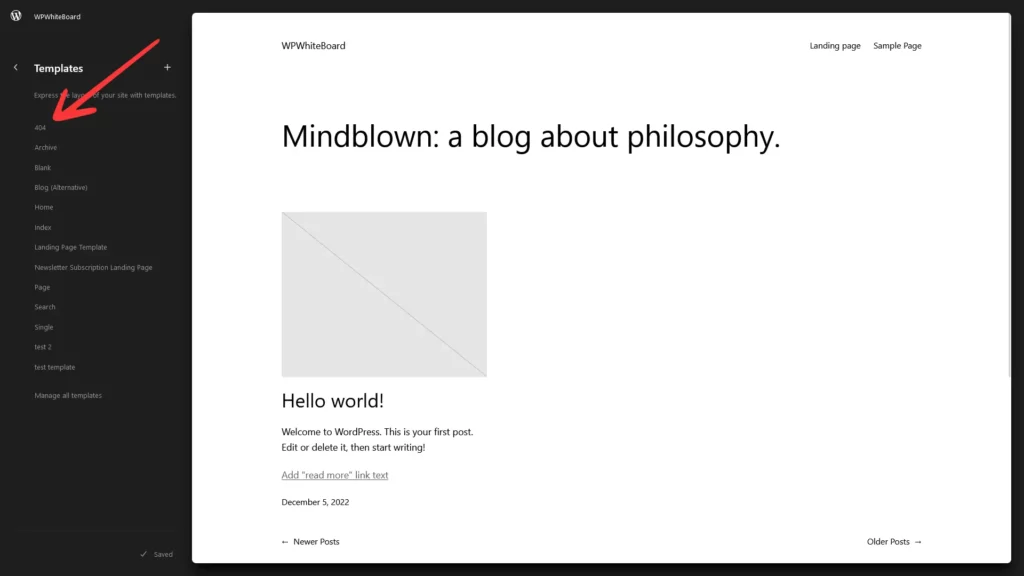
Go to the WordPress dashboard and click on Appearance, then navigate to the click on Themes > Customize > Templates > 404 Template.

Use the block editor to create the custom 404 page and click on the save button. As simple as that!
You can add texts, links, images, shortcodes, tables and much more using the block editor. Read about them in detail here: Working with Gutenberg: The WordPress Block Editor.
Creating WordPress 404 error page using Plugin
WordPress has a large repository for plugins. You can effortlessly customize WordPress sites to meet your specific needs.
You will have a number of choices, whether you are looking for a simple plugin that could create 404 pages or a feature-rich plugin which can create 404 pages, as well as identify any broken or missing links that lead to 404 error pages on your WordPress site, the plugin repository has got you covered for every situation.
Here are some top plugins you can use to create WordPress 404 error pages: Smart Custom 404 error page, SeedProd, 404 solutions, and much more.
Tips for creating WordPress 404 error page
A 404 page is a great way to engage users who land on a page that doesn’t exist or has been moved. Here are some tips to make your 404 page creative and memorable:
- Use humor: Add clever puns or funny illustrations to make users smile.
- Provide helpful information: Offer suggestions or links to guide users to relevant pages.
- Add a personalized touch: Use your brand’s colors, typography, and imagery.
- Use visuals: Incorporate eye-catching illustrations or animations related to your brand.
- Offer interactive elements: Add games, puzzles, or quizzes for user engagement.
- Incorporate navigation options: Include a prominent “Home” button or site map.
I believe that I have solved the queries you came searching for 😇. If there are any doubts or unsolved queries, please let us know in the comments below. Bye-bye!
FAQs
You can use tools like Google Search Console, Bing Webmaster Tool, and Semrush. These tools can automatically scan websites and report any errors. You can also detect 404 errors on a WordPress website by checking the output language code.
Creating a custom 404 error page allows you to provide a better user experience for visitors who encounter broken or missing links on your website. It helps retain their interest and encourages them to explore other parts of your site.
To test if your custom 404 error page is working, you can simply try accessing a non-existent page on your website. If the custom page you created appears with your desired content, then it is working correctly.


It’s surprising how a simple error page can make or break a user’s experience on a website. The tip about using humor really threw me off guard 😄 as that stood out. But it does keep the visitors engaged and adds a fun aspect to it as well.
However, I’m still a bit confused as to how can I test a 404 page, as in what all user actions should be recorded?
Hi Ethan,
Indeed, a simple error page can influence user experience. As people say, it’s the little things that have the biggest impact!
Coming to your question, firstly, your 404 page should have a clear redirection or message that clearly tells the user what their next step should be and the message should fall in the same tone as your website, it should not feel alien.
Next is to have some users test out your website, and do not let them know they’re going to be testing for error pages, as when they don’t expect it, then you will get the key data on where the user clicks, navigates to, etc. Thus, enabling you to create a 404 page that keeps the user engaged, and swiftly redirects them to the intended page without breaking their flow or engagement levels!
I have faced this issue many times and its frustrating for both me and my visitors. I want to create a customized experience that can redirect my lost visitors to relevant content, engage them with my brand, or simply make them smile or giggle 😜, when they think they are lost , when in reality they are not 😁.
by the way , should i use a plugin to create one or should i code it myself, like which one is less hassle? can you suggest a way to do this with a plugin?
Hey Amelia,
Thanks for going through my article. If you have the technical knowledge and expertise to create a plugin yourself, I would highly recommend going down that path.
By developing your own plugin, you gain the freedom and flexibility to customize the experience according to your specific needs. You can tweak and adjust it as much as you want without any restrictions. This level of control allows you to create a truly unique and tailored experience for your visitors.
On the other hand, if you don’t have the technical expertise or prefer a simpler solution, using a plugin is a convenient option. It can save you time and effort, as many plugins are designed to handle custom error pages effectively. One plugin I can suggest is “Smart Custom 404 Error Page.”
Ultimately, the choice between creating your own plugin or using an existing one depends on your technical abilities, time availability, and desired level of customization. Whichever option you choose, remember that the main goal is to enhance the user experience and ensure your visitors feel guided even when they think they’re lost.
Best of luck with your customized experience and creating a delightful journey for your website visitors!